Druhá část rozhovoru s Aaronem Marcusem: Mobilní zařízení poznají v budoucnu i naši náladu
 User Experience se zdá mnohým jako velice mladý obor. Pravda je to možná v České republice, ne ovšem absolutně. Důkazem toho je Aaron Marcus. Prezident Aaron Marcus and Associates je průkopníkem mobile user experience designu. Během své 47leté praxe publikoval 15 knih, 300 článků a vedl nespočet přednášek a workshopů po celém světě. Publikoval 10 případových studií na téma mobilního designu. Jeho aktuálně chystaná kniha ponese název Mobile Persuasion Design. Je profesorem na Institute of Design v Chicagu a vedoucím UX ateliéru při De Tao Academy v Šanghaji (Pro větší seznámení se s tím, co vše má Aaron Marcus za sebou, doporučujeme nejen jeho stránku na Wikipedii, ale i jeho nedávný dosti osobní rozhovor ze série UX pioneers - pozn. red.).
User Experience se zdá mnohým jako velice mladý obor. Pravda je to možná v České republice, ne ovšem absolutně. Důkazem toho je Aaron Marcus. Prezident Aaron Marcus and Associates je průkopníkem mobile user experience designu. Během své 47leté praxe publikoval 15 knih, 300 článků a vedl nespočet přednášek a workshopů po celém světě. Publikoval 10 případových studií na téma mobilního designu. Jeho aktuálně chystaná kniha ponese název Mobile Persuasion Design. Je profesorem na Institute of Design v Chicagu a vedoucím UX ateliéru při De Tao Academy v Šanghaji (Pro větší seznámení se s tím, co vše má Aaron Marcus za sebou, doporučujeme nejen jeho stránku na Wikipedii, ale i jeho nedávný dosti osobní rozhovor ze série UX pioneers - pozn. red.).
10. února navštíví Českou republiku a povede workshop pořádaný společnostmi ExperienceU a Dobrý web, který ponese název Mobile Persuasion UX design. Před jeho návštěvou jsme si s ním popovídali právě o uživatelské zkušenosti a rozhraní u mobilních zařízení a tom, co persuasion design vlastně je. Rozhovor se skutečně protáhl, takže vám ho přineseme ve dvou částích. Minulý týden jsme publikovali tu první. Nyní si přečtěte tu druhou, která se zabývá více praktickým otázkám user experience pro mobilní zařízení. Komentáře k některým částem rozhovoru přidal jeden z největších českých odborníků na mobilní UX, Jan Sládek ze společnosti manGoweb.
Co je největší výzvou pro mobilní aplikace a weby?
Tou hlavní výzvou je účinný a okamžitý „story-telling". Jak dokážete sdělit přesvědčivý příběh o tom, co nabízíte a jak to může posloužit zákazníkovi? Jak mohou okamžitě porozumět hlavním metaforám vašeho světa?
Připomíná mi to klasickou metodologii motivace ARCS:
A: Získejte pozornost (attention) lidí a přilákejte je.
R: Ukažte jim okamžitě, že je obsah pro ně relevantní (relevant).
C: Rychle demonstrujte, že mohou dosáhnout něčeho významného, co jim zvýší sebevědomí (confidence).
S: Dejte jim okamžité uspokojení (satisfaction), které je bude motivovat k chvále vašeho produktu či služby a donutí je znovu se vrátit.
Responzivní web je novou mantrou a tento styl vyloženě sedí jednoduchým stránkám, jako jsou prezentace společností s omezenou nabídkou služeb. Představuje ale velkou výzvu pro společnosti a vydavatele se stránkami, kde přibývá pravidelně velké množství nového a různorodého obsahu - typicky web zpravodajského média. Tradiční prvky jako různá menu pro kategorizaci témat článků a top story boxy po stranách desktopových verzí webů se v responzivním rozhraní na malé obrazovce špatně uplatní. Typicky tyto přidatné prvky se snížením šířky okna / přechodem na zařízení s menší obrazovkou zmizí. To může vést třeba i ke snížení počtu reklamních pozic vedoucímu i k menším ziskům atd. S mnoha různorodými články každý den existuje omezení jako u feedu Twitteru - tedy nastavení: 1 feed a chronologické řazení dle data publikace obsahu, nikoliv dle důležitosti atd.
Máte nějakou radu, jak tento problém řešit? Jaká je nejlepší cesta, jak mít responzivní design a přitom nebýt obětí limitů jednoho feedu?
Toto je jistě existující problém. Chronologičnost jednoho feedu se dá zvrátit například kategorizací, která řadí příspěvky dle jejich oblíbenosti - ta může být druhou možností nastavení feedu, nebo i feedem základním.
Feedy by měly být chytré a zároveň i rychlé a aktuální. Popisovaný problém je typickou ukázkou selhání technologie. Technologie najde řešení, které je technicky jednoduché a efektivní, ale může být hloupé z uživatelské perspektivy. Podobných případů v mnoha jiných oblastech bylo za posledních 50 let nepočítaně.
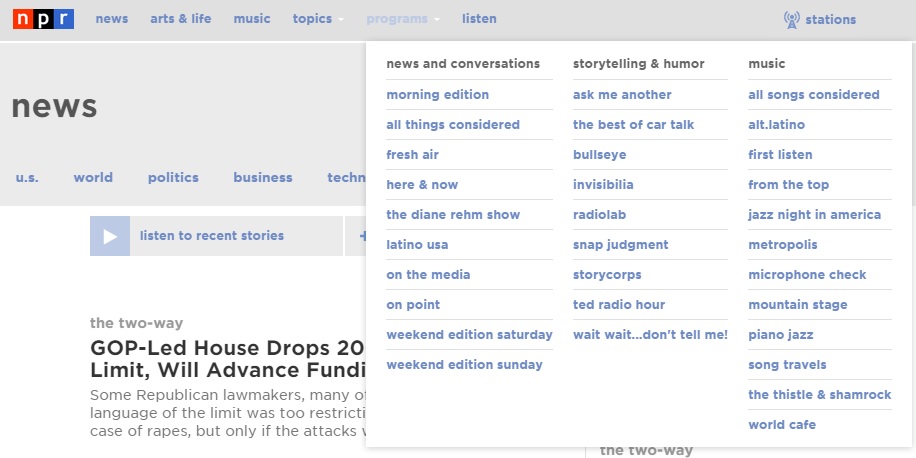
Obrázek výše ukazuje jen část z obrovského množství programů, které nabízí NPR (National Public Radio). Podobnou různorodost obsahu mají třeba i The New York Times, The Wall Street Journal a další velké zpravodajské portály. Úkolem je samozřejmě organizovat je pro mobilní zařízení tak, aby nabídly rychlé přehledy napříč několika uživatelem preferovanými kategoriemi. Nyní mi The Wall Street Journal v mobilní verzi nabízí jen chronologický feed hlavních zpráv, ne ten dle mých preferencí.
Existuje tedy něco, co splňuje v tomto ohledu požadavky chytré technologie?
Existují weby a aplikace, které podobné úkoly zvládají. Například CyberAlert nabízí přehled informací z více než 55 tisíc news feedů ve více než 99 jazycích, přičemž je feed přizpůsobený přednastaveným preferencím uživatele.
Řešení, které je jednoduché na naučení a používání i případnou změnu, musí být nicméně ještě objeveno. Představte si mobilní feed zpravodajského portálu, který je závislý na tom, jak telefon monitoruje uživatelovy maily, tweety, formu používaného jazyka, množství komunikace atd., a dle toho uzpůsobuje povahu a obsah zpráv, které uživateli předkládá. Na základě znalosti nálady uživatele či alespoň obsahu, který konzumoval, vycítí, že po depresivních zprávách o teroristických útocích je čas na obsah, který spíše zvedne náladu. Poté se vrátí do normálního feedu, když ucítí, že uživatel nepociťuje úzkost nebo strach či sebevražedné myšlenky. Toto je samozřejmě v něčem až myšlenka, která rozvíjí koncepty cenzury naznačené Orwellem v románu 1984, tentokrát tedy v dobrovolné formě, kdy se uživatel nechá monitorovat pro zlepšení svého vlastního zážitku. Samozřejmě existuje i varianta vynucení ze strany vlády, kdy budou všichni občané nuceni souhlasit s „podmínkami užití".
Někteří vydavatelé se snaží vyhnout omezením responzivního designu a jednoho feedu tím, že mají odlišné verze pro desktop a pro mobilní zařízení. Je to dle Vás dobrý přístup? Přináší to například problémy, když člověk sdílí článek z mobilního zařízení a někdo z jeho přátel to otevře na desktopu, tak uvidí něco pro svou platformu nevhodného. Neexistuje provázání sociálních počítadel, protože mobilní i desktopová verze má jiné URL atd.
Nemám žádné jednoduché řešení. Navrhovat pro dvě platformy může být pořád užitečné, ne každý žije na mobilu. Dělání věcí na mobilu je dobré za pochodu a vede to ke krátkým zábleskům komunikace, což se zase nehodí pro jiné kontexty, kdy je desktop vhodnější. S trochou nadsázky se tyto debaty vyřeší, až budeme mít všichni nějakou dokonalejší verzi Google Glass nebo „digitální napíchnutí" naší nervové soustavy.
Komentář Jana SládkaO potížích dedikovaného mobilního webu a webu pro desktop „Technicky jdou oba problémy (tedy rozdílná URL mobil-desktop a otevření mobilní verze na desktopu) s poměrně minimálním úsilím vyřešit. Můžeme být samostatný web pro mobily a pro desktopy, ale zároveň všude jednu URL a vždy uživateli zobrazit správnou verzi webu, dle toho, zda přichází z mobilu či desktopu. Popisovaný (a v současnosti velmi běžný) stav je tedy spíše produktem určitého amatérismu na straně tvůrců webu." |
Mnoho aplikací je vyloženě utilitárních: mají jednoduchou grafiku, omezené využití fotografií. Obrazovky slouží jen svému primárnímu účelu, ale nevzbzují nutně v uživatelích touhu web vyzkoušet a ani je neučí, jak na to. Je to dle vás špatný přístup?
Musím znovu zopakovat, že klíčem je efektivní vyprávění příběhů. Podívejte se na mobilní web WeBank. Vysvětlují celý proces svého fungování v několika roztomilých obrazovkách. Roztomilost je to, co nyní v Číně letí, i pro bankovní sektor tam platí: „Cute is cool." Nepotřebují ani mnoho slov, stačí komiksové obrázky.
Uživatelé nové generace budou na tuto formu komunikace zvyklí, budou ji očekávat a reagovat na ni. Proto musí být aplikace a weby vizuálně atraktivní, měnící se, cool a také přizpůsobené lokální kultuře.To, co funguje v Šanghaji, nemusí platit v Praze nebo Pittsburghu a naopak.

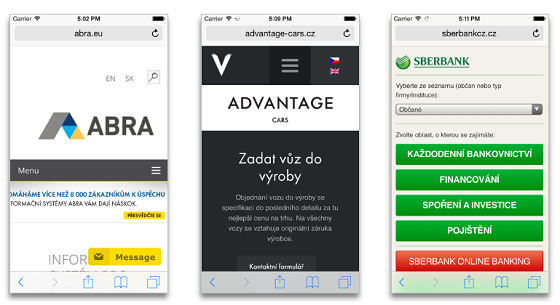
Ukázka čistě funkčního přístupu k mobilním webům a aplikacím beze snahy o design
Český expert na mobilní UX Jan Sládek tvrdí, že designeři mobilních webů se bojí používat na homepage velké obrázky. Doporučoval byste jim dnes - v době, kdy lidé sledují hojně na mobilech i vida, aby se méně báli? Je pravda, že uživatelé stejně zascrollují dolů, když budou první obrázek nebo video dost zajímavé?
Můj názor je, že dobře navržený vizuál a slogan, stejně jako billboard na dálnici nebo plakát na ulici, dokážou přilákat lidi a navést je k tomu, aby scrollovali dál. Výzvou je samozřejmě udělat ten prvotní obrázek a texty správně. O tom je dobrý design.

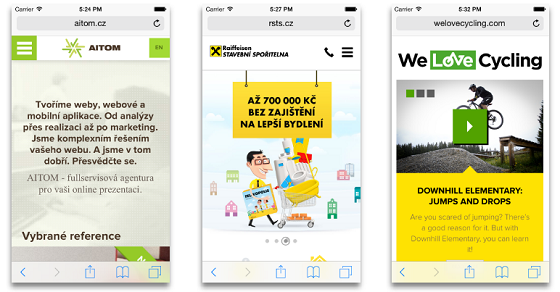
Ukázka použití velkých obrázkůch a videí na úvodních stránkách mobilních webů a aplikací
Pomalé načítání stránek je jedním z největších důvodů pro okamžité opuštění stránek. Můžete se podělit o tipy, jak udržet mobilní webové stránky rychlé? Nějaké další metody mimo „lazy loading"?
Doporučuji hledat nápady v Číně. Speciálně na desktopových stránkách spočívá jejich strategie v tom nacpat na obrazovku co nejvíce možností a nechat uživatele, ať si vyberou, co je zajímá. Toto je samozřejmě paradigma vycházející z chování uživatelů v Číně či Japonsku, nemusí být platné pro západní kulturu. Zapříčiňuje nicméně, že jejich stránky se poměrně pomalu načítají. U jejich mobilních verzí bych tak hledal postupy ukazující, jak se s tím vypořádat.
Responzivní weby jsou někdy pro vývojáře noční můrou, protože existuje tolik mobilních zařízení. Vytvořit web přizpůsobený pro každé zařízení je téměř nemožné. Vím, že existují laboratoře, v kterých lze i na dálku testovat web de facto na jakémkoliv zařízení. Nicméně pro většinu vývojářů je to příliš časově náročné a drahé. Nedělají to také, protože klienti nemají obvykle prostředky, jak kompatibilitu s větším množstvím zařízení zkontrolovat.
Máte nějakou radu, jak dosáhnout nutného minima responzivity pro široké spektrum zařízení při minimálních nákladech?
Pokud znáte váš cílový trh a můžete ideálně spolupracovat s nějakými „přátelskými společnostmi", může být s podělením nákladů dosažitelný test pro rozumný a praktický význam různých zařízení a platforem - mnohem více, než když vše financuje jen jeden subjekt. Spolupráce může být v tomto ohledu v budoucnu nevyhnutelným řešením pro nevyhnutelný problém.
Komentář Jana SládkaO spolupráci při testování mobilních zařízení „Ve světě se tato spolupráce již rozvíjí. Populární je koncept Open Device Lab, což je místo, kam si lze zajít otestovat web na mnoha zařízeních. (Na které se většinou poskládali lokální web designéři.) |
Mnoho expertů mluví o nezbytnosti uživatelské zkušenosti napříč zařízeními, ve své ideální formě to znamená, že uživatel může začít na mobilu tam, kde skončil na desktopu a naopak. To je přitom o hodně snazší říct než udělat. Je to vůbec dosažitelné? Jak?
Viděl jsem ukázky funkčního modelu od Motoroly už v roce 2007, takže dosažitelné to je. V každodenní praxi to možná uvidíme dle mého divokého odhadu někdy na CES v roce 2018. Možná to ale bude vyžadovat jiný operační systém. Nyní má víc než 90 % pod palcem Apple a Google, ale to se může změnit. Ukazují to čínské operační systémy jako Tizen OS, Ophone OS od China Mobile či COS.
Komentář Jana SládkaO plynulém přechodu z mobilních zařízení na web a zpět „Apple se v nové verzi svého operačního systému chlubí funkcí Continuity (resp. Handoff), která má za úkol přesně toto. Umožnit rozepsat email na mobilu a dokončit na počítači atp. Zatím je to omezené na základní aplikace od Apple, ale tato budoucnost je tak možná blíž, než si myslíme."
|
Představení Continuity na tiskové konferenci Applu
Nyní se často mluví o velkém množství UX / UI trendů pro mobilní weby a aplikace (dle mého názoru je jejich dobrý souhrn zde). Které trendy dle vás patří mezi ty nejzásadnější?
Mezi zajímavé trendy, přičemž o části z nich budu mluvit v Praze, patří:
- Zvýšená pozornost zaměřená na péči o zdraví skrze různé senzory a integrace zařízení udržujících zdravotní stav na určité úrovni.
- Schopnost mobilních zařízení poznat dle analýzy dat z užití sociálních médií, komunikace a dokonce používaného jazyka náladu uživatele.
- Chytří digitální asistenti (jako „Super Siri")
- Větší zahlcení informacemi ze všech komunikačních kanálů navýšené všemi zařízeními typu „Internet of Things". S tím vyvstává i potřeba mít jakýsi výkonný informační systém, který pro uživatele oddělí to důležité od banálního, protože máme v životě jen omezené množství vteřin (asi 2,5 miliardy).
- Nárůst gamifikace v aplikacích
- Nárůst používání persuasion designu ve všech aplikacích
- Zvýšení počtu zařízení typu „Internet of Things": chytré toastovače, ledničky, boty, trička, kávové hrnky, auta, budovy a vše ostatní, co bude nebohému uživateli posílat zprávy: „Nakrm mě! Postarej se o mě! Tady je speciální nabídka! Poplach!" Upřímně nevím, jak to vše zvládneme.

Chcete se dozvědět o tématice mobilního UX a UI více? Navštivte 10. února přímo workshop Mobile Persuasion UX design vedený Aaronem Macusem. Zjistíte:
-
- principy a fungování mobile persuasion designu – na případových studiích
- jak využít metody persuasion designu při návrhu mobilních aplikací
- jak kultura a národnost ovlivňují vnímání mobilního designu a jak design přizpůsobit
- principy a fungování mobile persuasion designu – na případových studiích
Především si vše sami vyzkoušíte na praktických cvičeních a získáte zpětnou vazbu od světově uznávaného UX experta. Podívejte se na více informací ZDE.